css 图片 绝对路径
1644 x 1342

vue style 图片路径写法-CSDN博客

1414 x 820

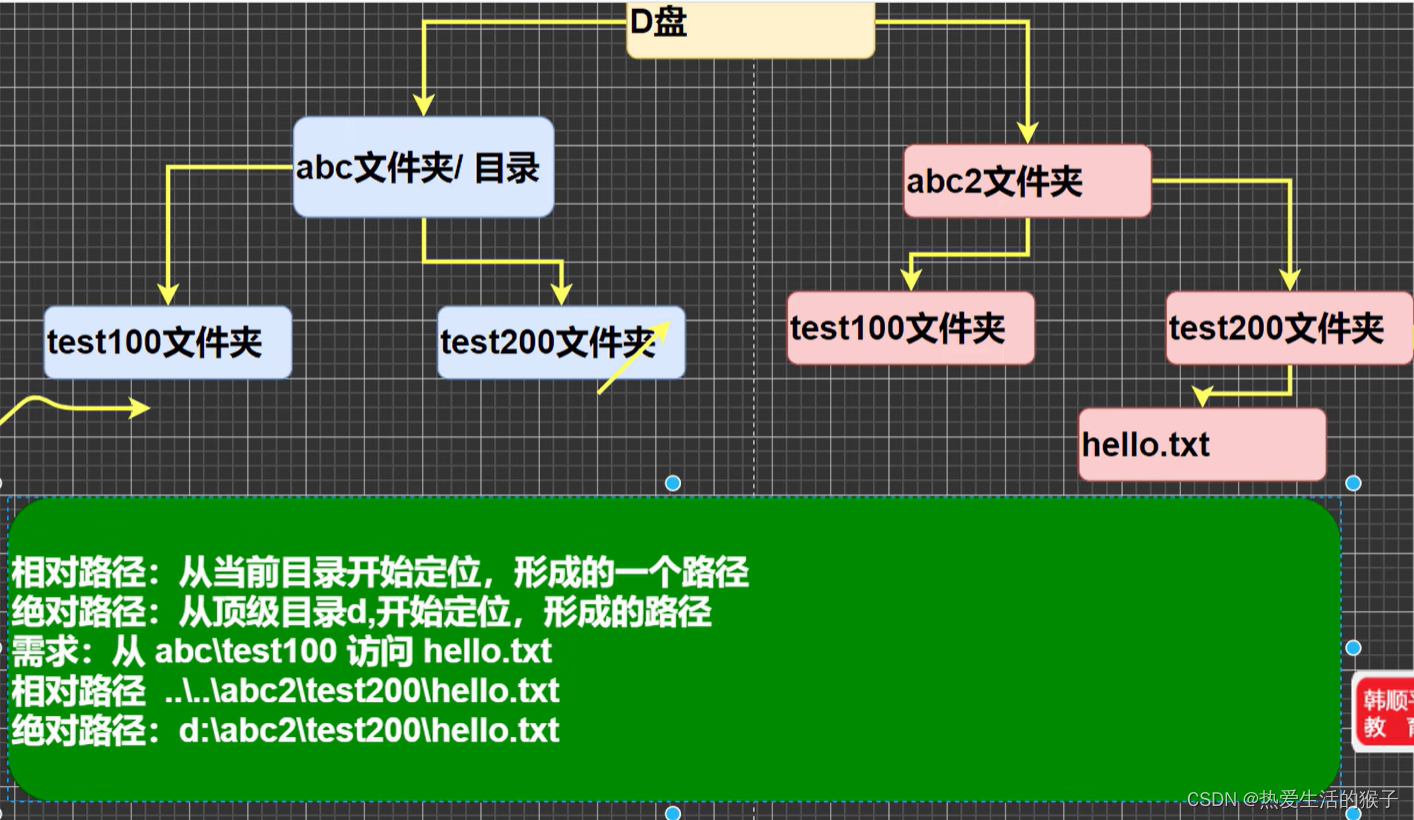
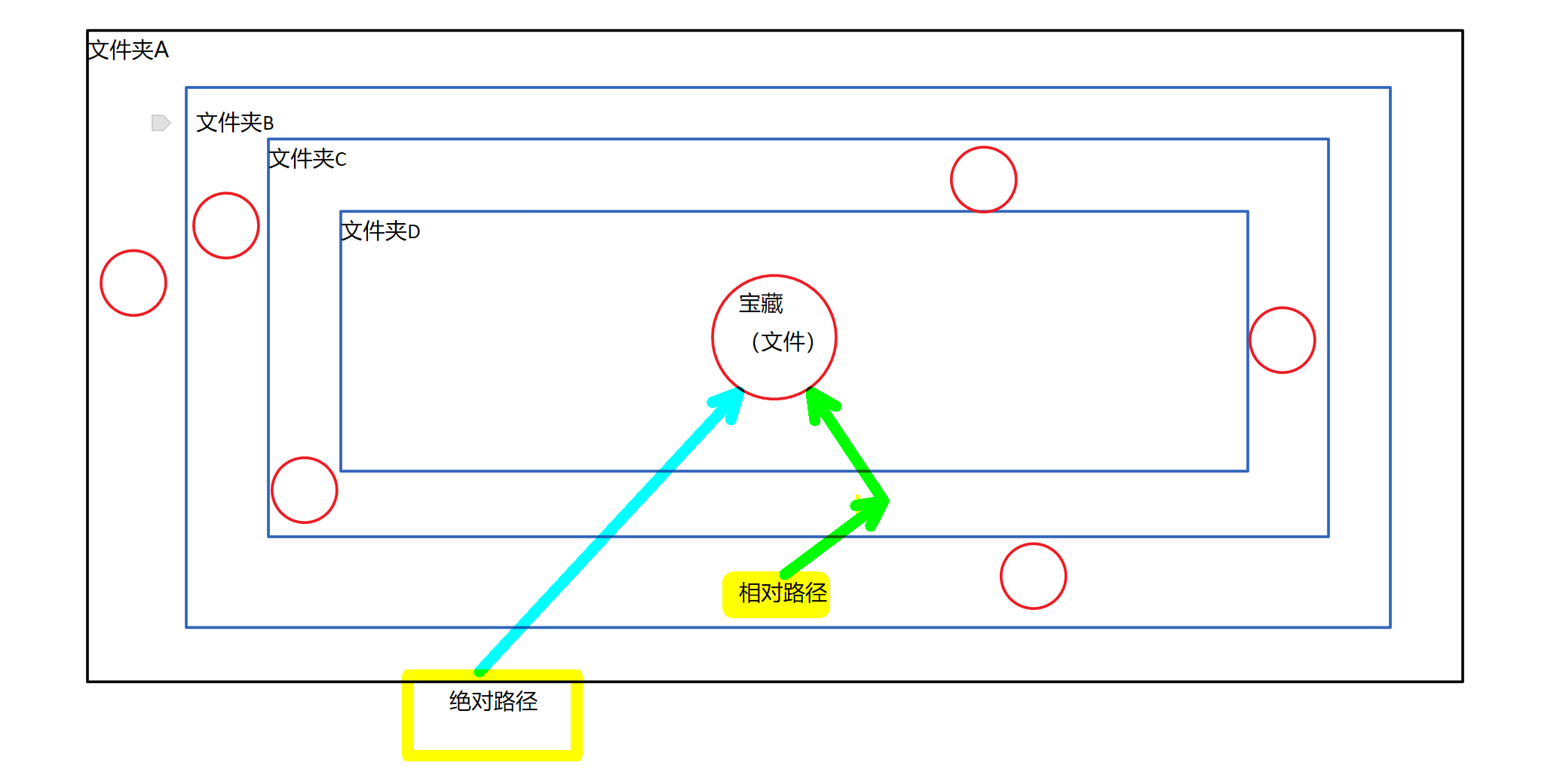
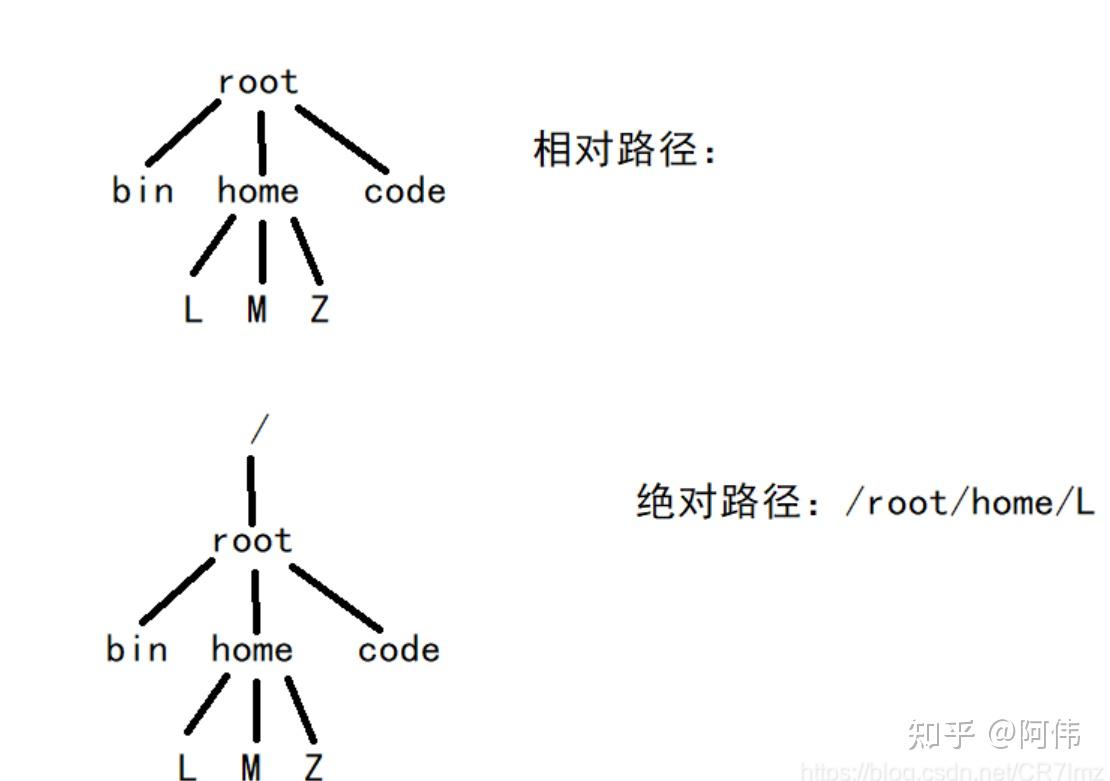
相对路径和绝对路径-CSDN博客

1416 x 896

前端--基础 路径--绝对路径详解-CSDN博客

2000 x 1125

前端相对路径、绝对路径,后端相对路径、绝对路径_文件路径的拼接放前端还是后端好-CSDN博客

1794 x 848

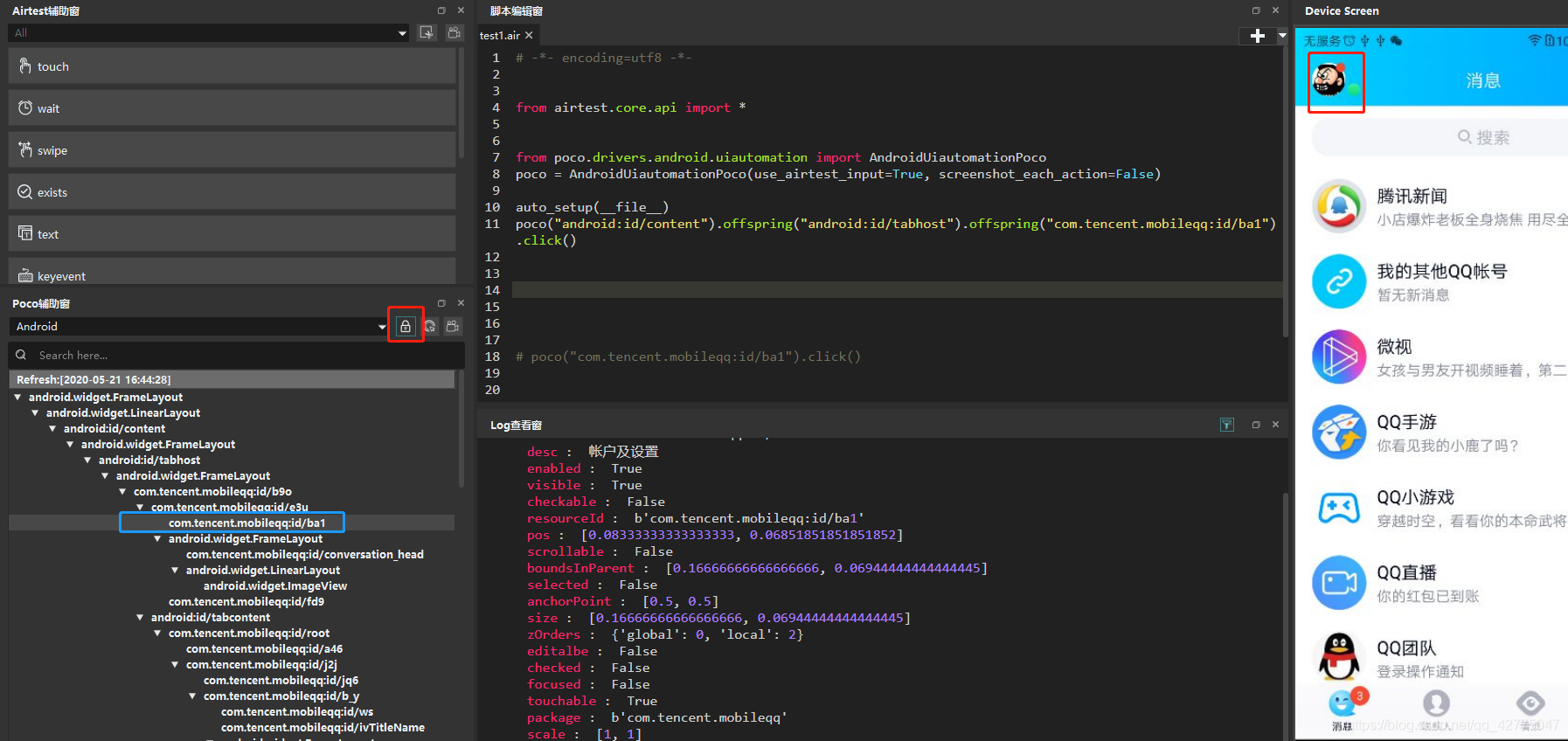
airtest poco 通过绝对路径\相对路径获取元素_airtest使用相对路径图片-CSDN博客

1600 x 868

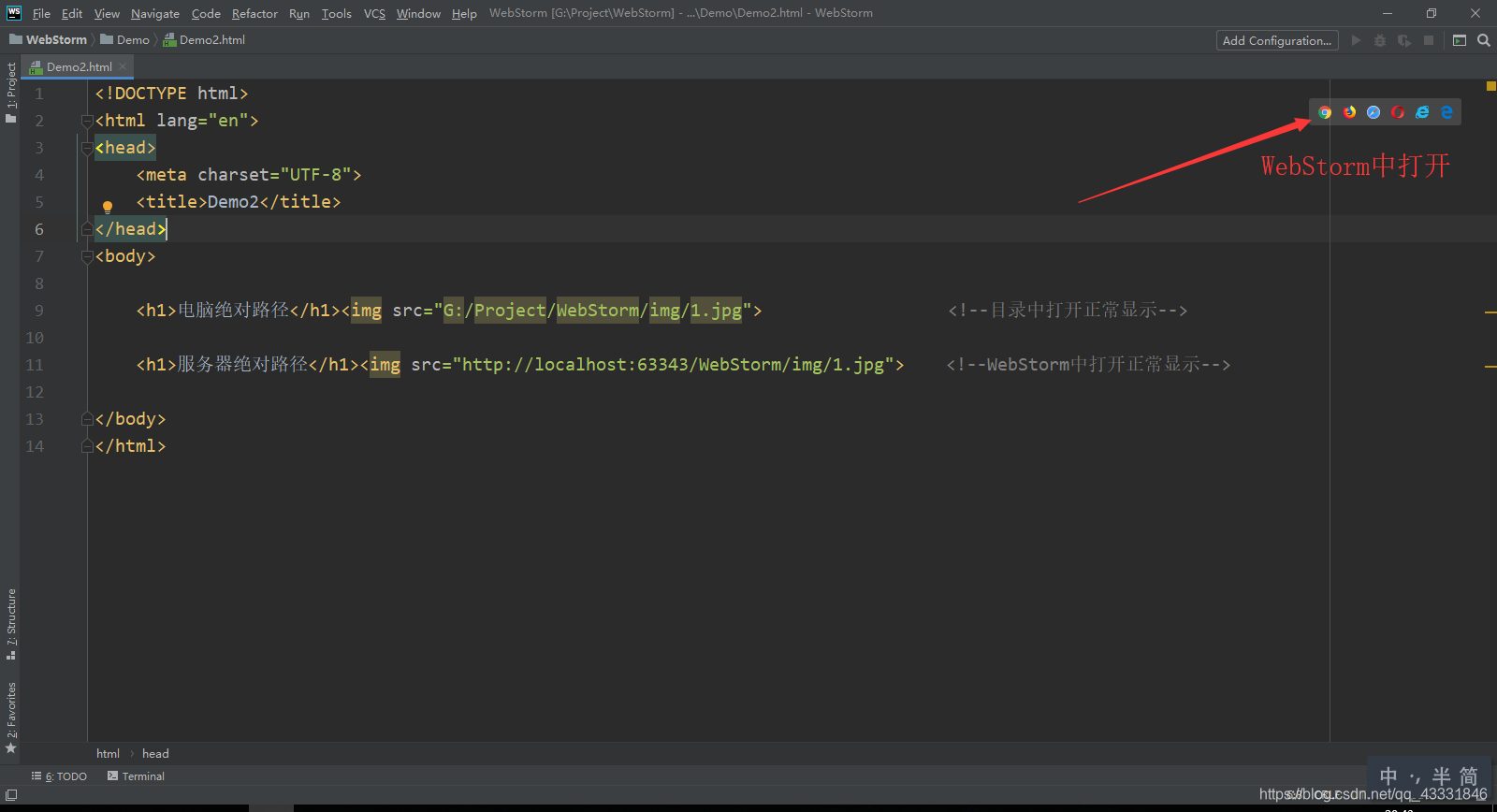
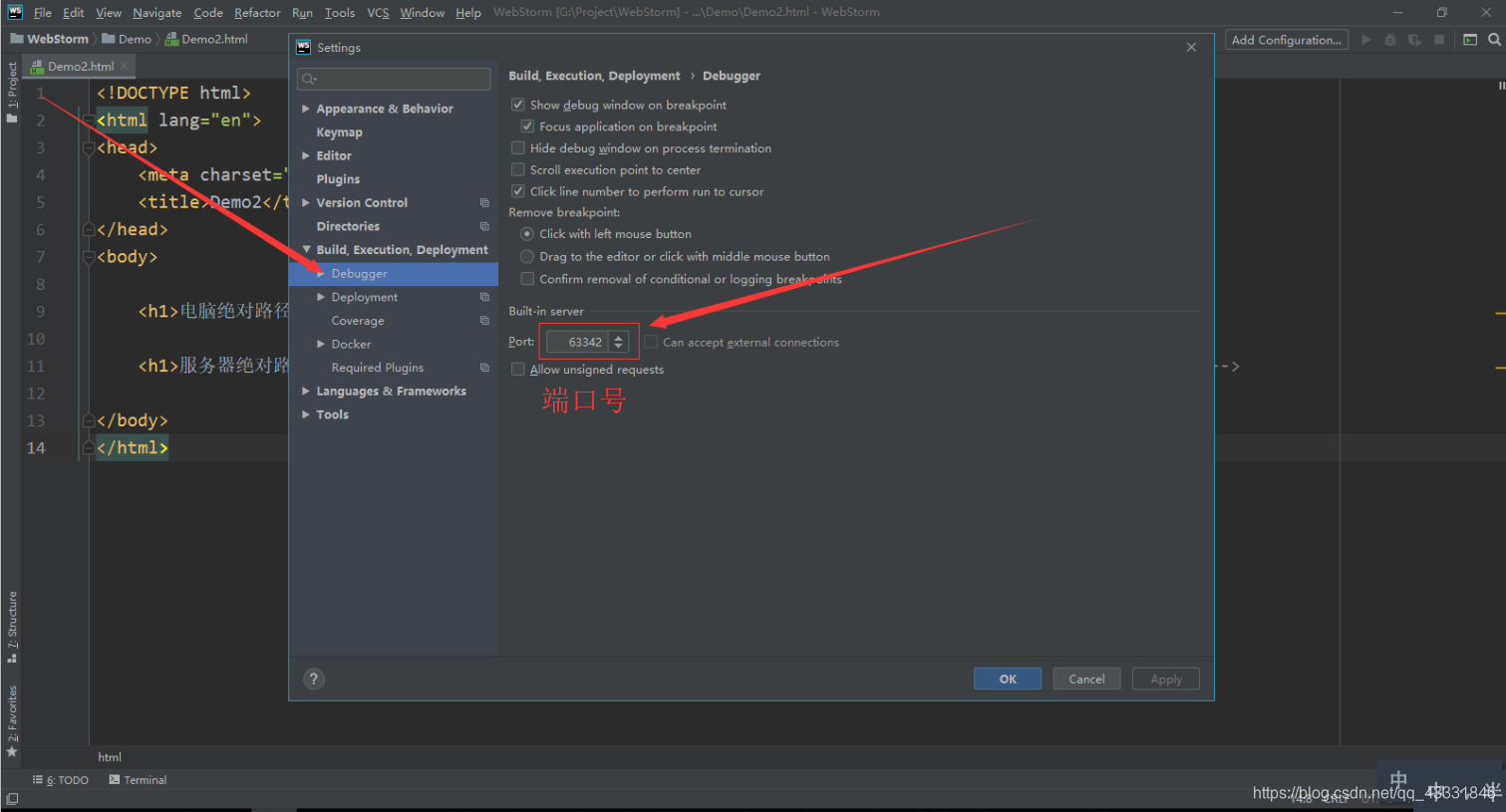
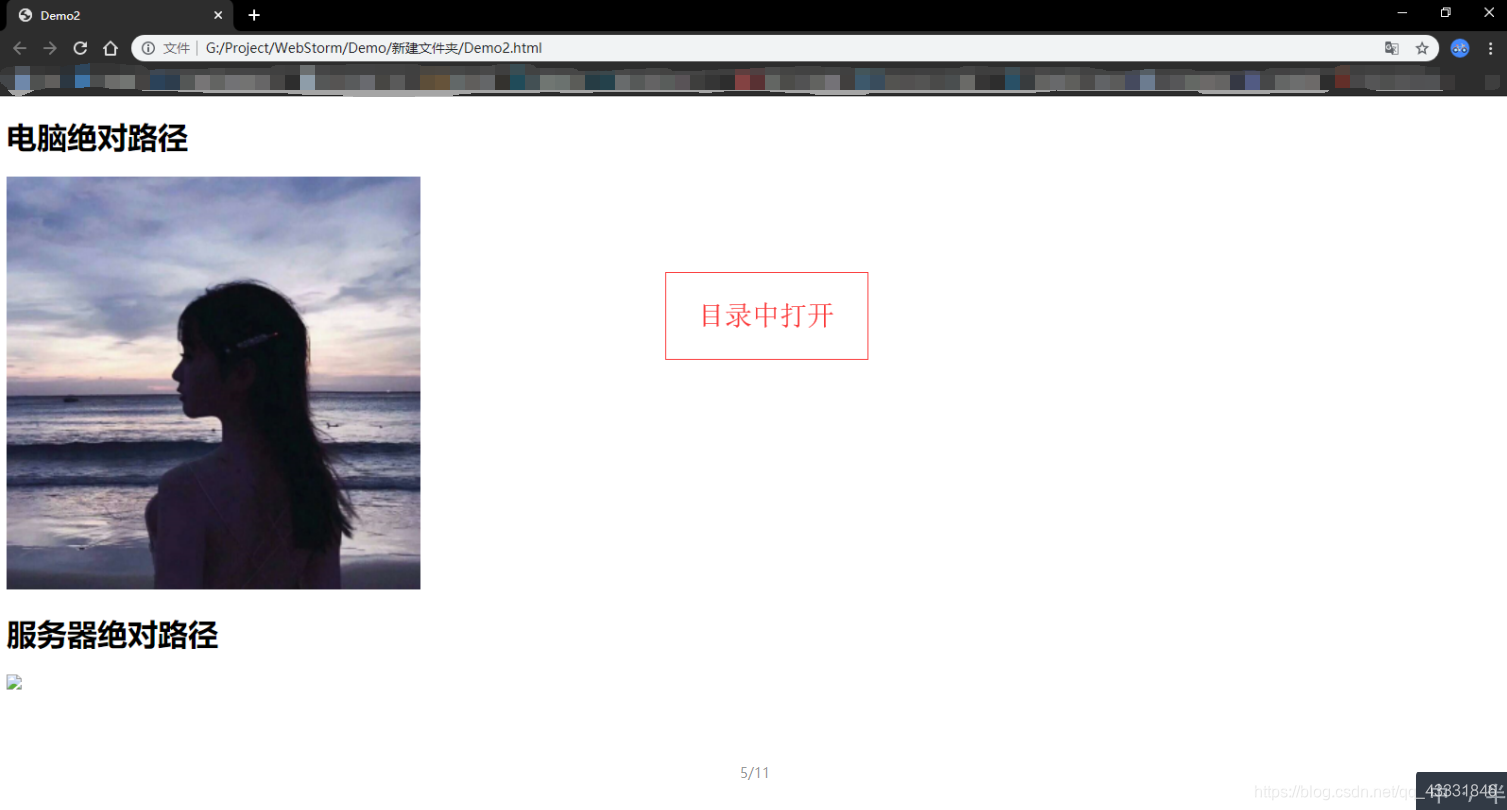
WebStorm中img标签使用绝对路径_webstorm图片路径怎么写-CSDN博客

2000 x 1125

前端相对路径、绝对路径,后端相对路径、绝对路径_文件路径的拼接放前端还是后端好-CSDN博客

1080 x 862

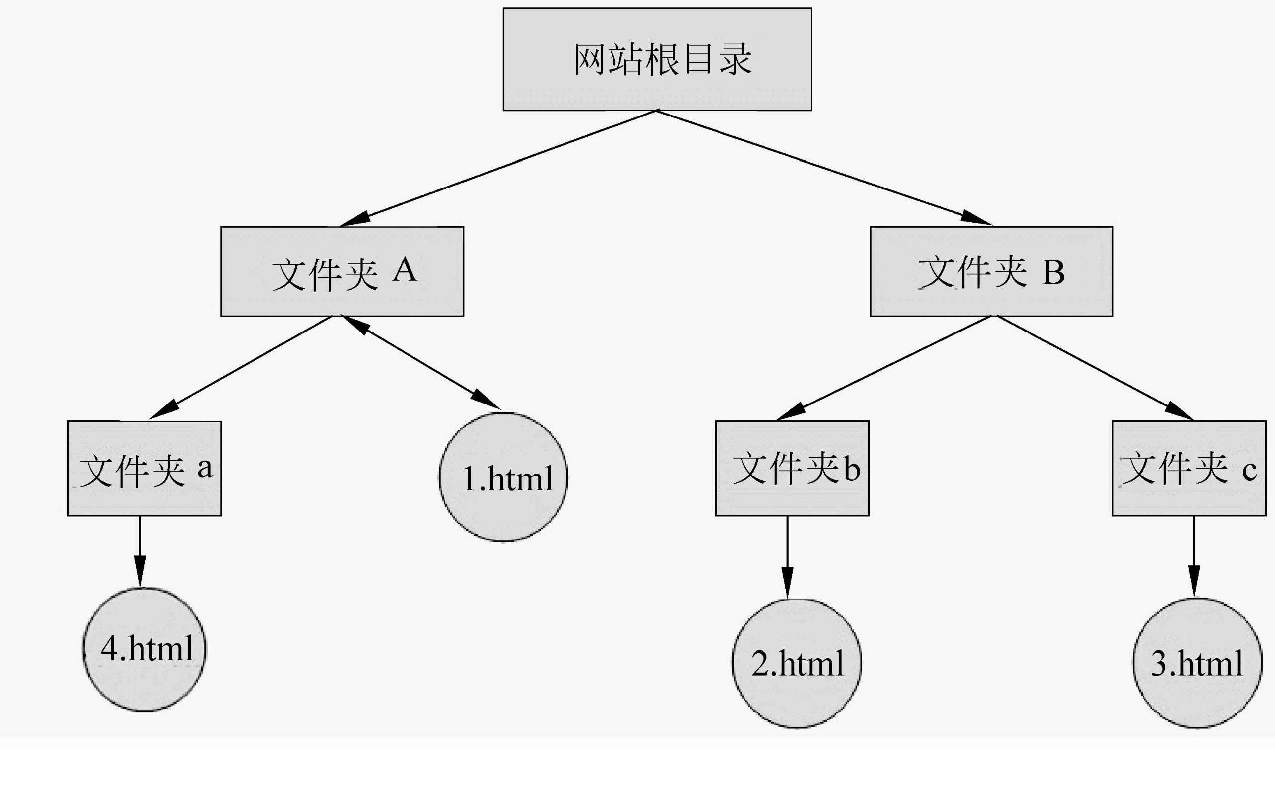
5. html图像标签、绝对路径和相对路径-腾讯云开发者社区-腾讯云

1472 x 1117

Tips | 绝对路径和相对路径 | Monkeyhbd

1511 x 815

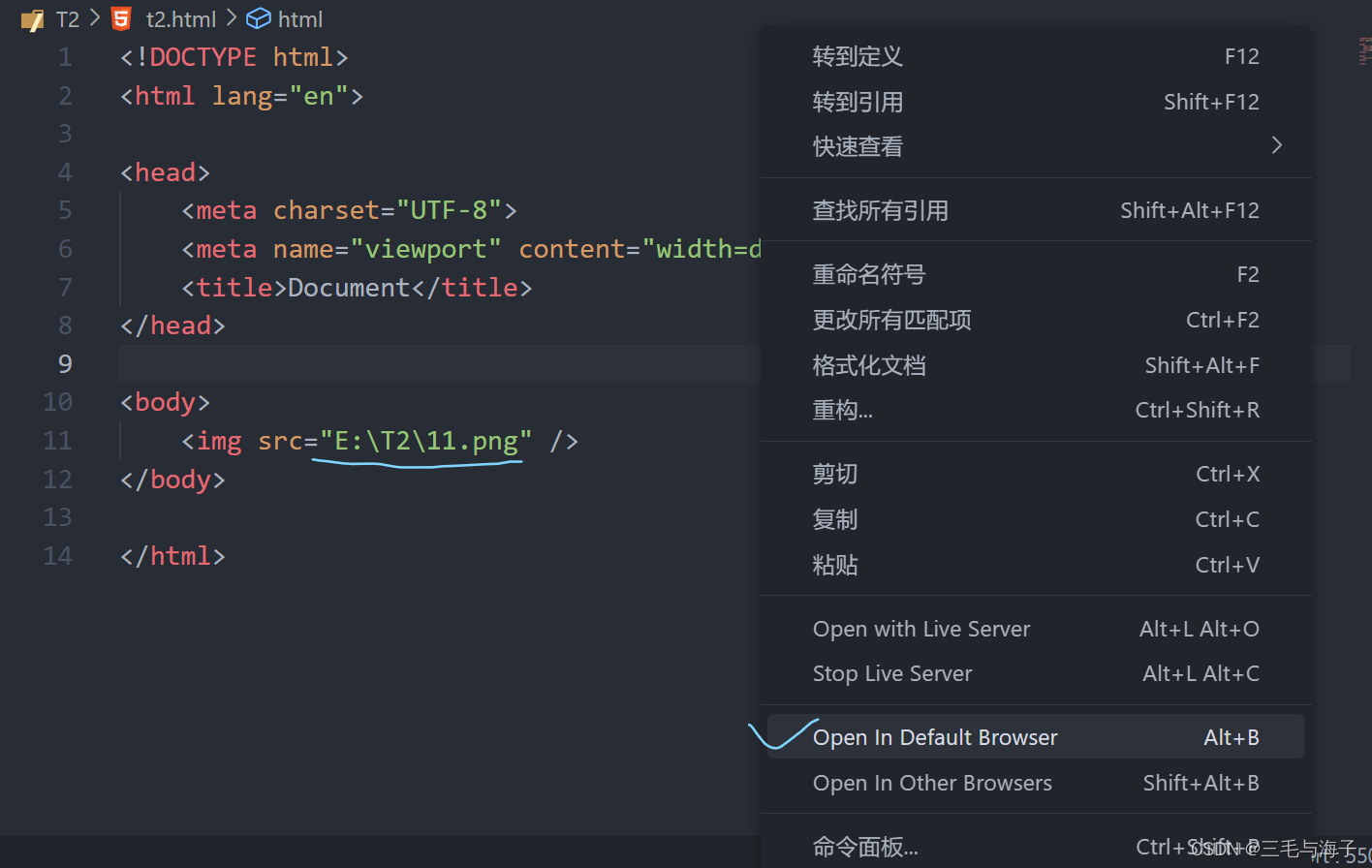
WebStorm中img标签使用绝对路径-CSDN博客

1507 x 810

WebStorm中img标签使用绝对路径-CSDN博客

1146 x 862

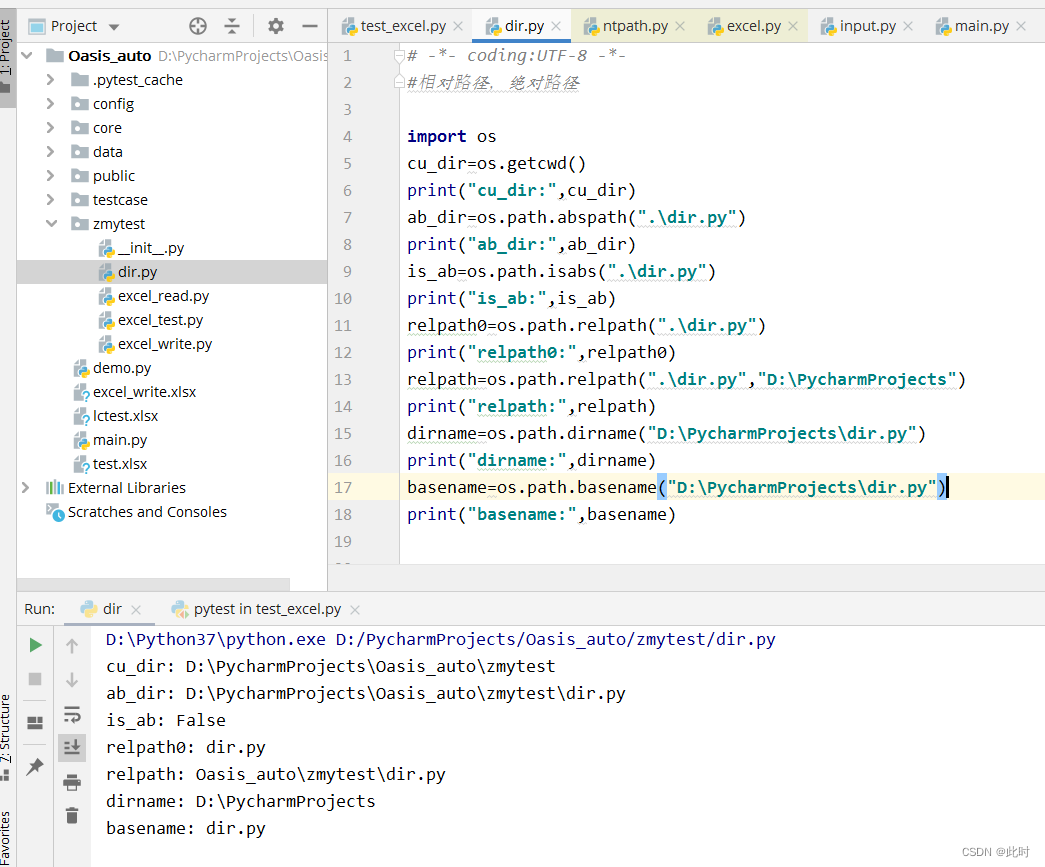
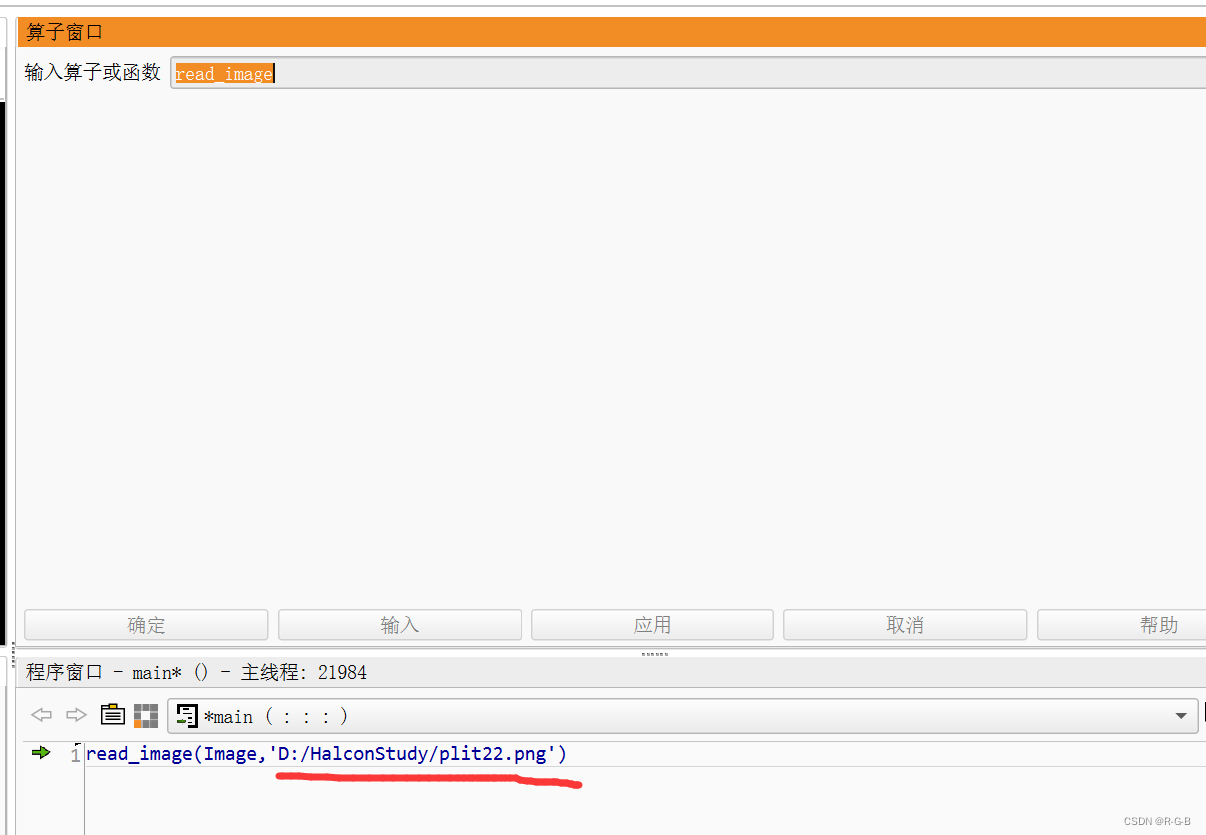
Python3 获取绝对路径-CSDN博客

2592 x 1620

LaTex插图中绝对路径与相对路径详解_哔哩哔哩_bilibili

1657 x 848

绝对路径${pageContext.request.contextPath}用法及其与web.xml中Servlet的url-pattern ...

1045 x 867

34~相对路径和绝对路径_输入内容为计算器对应的可执行文件的绝对路径-CSDN博客

1437 x 1164

CSS 使用了绝对路径而不是相对路径 · Issue #1553 · typecho/typecho · GitHub

1920 x 795

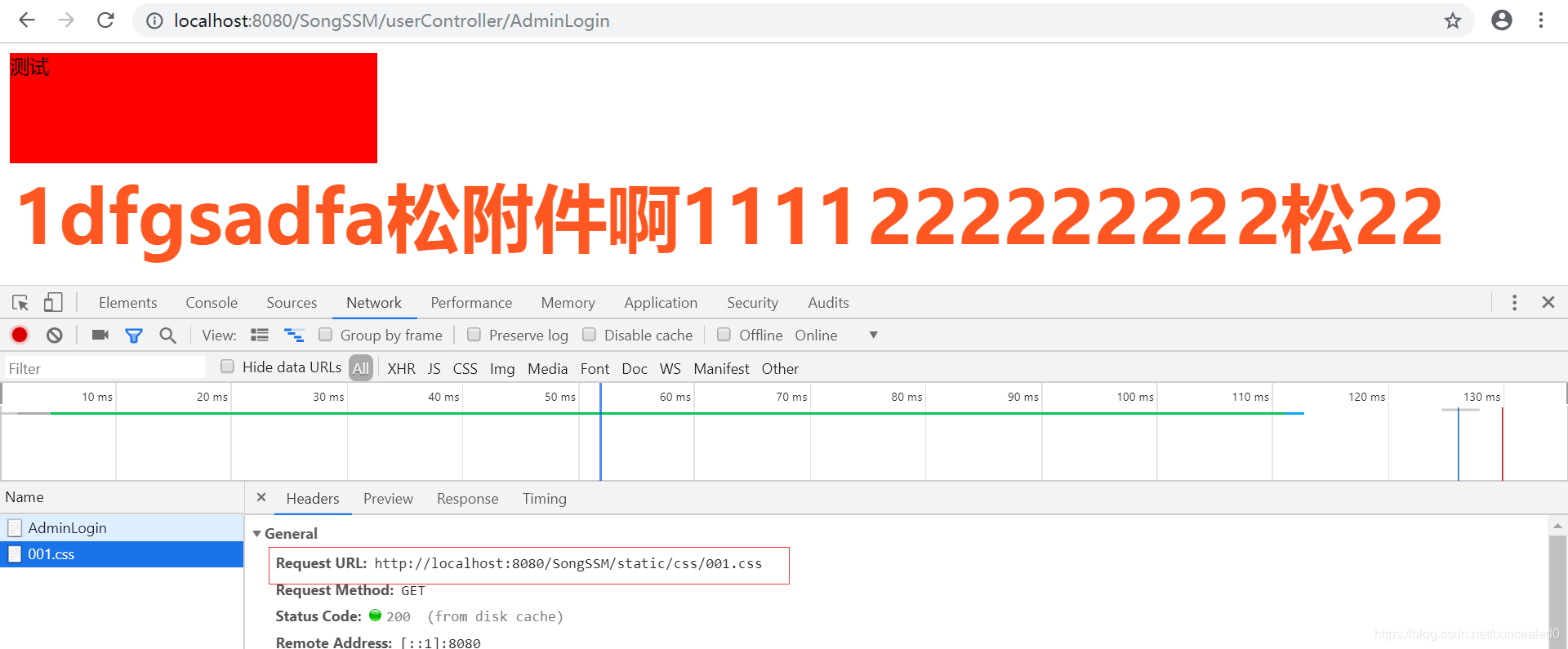
SSM之一步一坑:加载静态资源 js/css文件路径问题_servlet项目加载静态图片-CSDN博客

1364 x 834
- 冰棍棒手工制作诸葛连弩图片
- 不拉裤链男子图片
- 模特雪山摄影图片
- 北京苍白鸽舍图片
- k图片动漫猫和小白
- 峻的创意图片
- 黑山茶图片
- 男人勾引女人先发图片后发黄片
- 日本雪景图片
- 天台菜干饼图片
- 24个星座图片
- 田九羽图片欣赏
- 美人鱼的大尾巴图片
- 日本女童诱惑性感图片
- 学画荷花图片
- 特直一字眉图片
- 男人洗澡图片
- 锅贴锅图片
- 脖子大椎高图片
- 古风银发美男图片
- 日本乐敦眼药水图片
- 电视剧炎龙铠甲的全部图片
- 油画宠物图片
- 各种菜花样做法带图片
- 毛领大衣搭配图片
- 摄影拿吉他的男生图片
- 孕7个月肚子多大图片
- 搞笑坏蛋图片
- 贵州惠水布依族图片
- 尖头顶额头窄拉直图片
- 鸡蛋炒饭图片
- 野生马蜂巢图片
- 萧景睿图片
- rio鸡尾酒图片大全
- 小熊猫寿司图片
- 雾霾皮肤过敏图片
- 分身的图片
- 蓝璃扑倒杨戬图片
- 深蓝空灵图片
- 屁股长妊娠纹的图片
- 古代性画像图片欣赏
- 黄玫瑰生长的图片
- 小学升旗图片
- 少女陪老富商睡觉图片
- 糖画机图片
- 筷子坦克图片
- 郭晶晶2008年奥运会漏点图片
- 男猫妖的动漫图片
- 雪豹图片下载
- 美女露小腹露肚脐图片
- 自制塑料鱼缸图片
- 糟蹋邪恶图片
- 络腮胡子剃掉图片
- 明星脱发图片
- 女的和女的搞基图片
- 女士戴肚脐吊坠图片
- 杨洋的素描图片
- 搞笑睡觉图片带文字
- 有求必应 图片
- 让人想错的图片
- 明天休息的图片
- 钢琴肋木制作图片
- 卡斯派范戴恩图片
- 王明侨图片
- 星空战舰科幻图片
- 脸宽的男适合短发图片
- 徐韶蓓8分36秒图片
- 刘越陆贞传奇图片
- 包心经在什么部位图片说明
- 钻石和宝石的图片
- 酒瓶画画图片
- 个性医院温馨提示图片
- 绿色的鹦鹉图片
- 平法图片
- 男裸细腿图片搜索
- 乳头上穿钢珠图片
- 女生小?图片
- 世界最高巨人图片
- suv工兵铲图片
- 纤维睫毛膏图片
- 甘肃通渭县图片
- 劝的朋友圈都看不起了图片
- 白衣女图片 迅雷下载
- 玩具激光枪怎么购买图片
- 二年级算盘图片
- 虾子镇城市规划图片
- 特直一字眉图片
- 幼儿器械操道具 图片
- 糖尿病脚底起泡图片
- 战国齐刀币价格图片
- 天水三千cos鲁鲁修图片
- 意大利甜点图片大全
- 植物大战僵尸植物有哪些图片
- 白色浆果兔子图片
- 黑手党1图片
- 野马t7016款图片
- 汽车大全图片
- 真盐包装袋图片
- 王晓晨被潜规则图片
- 查找会流白色液体的植物图片
- 什么是脚鸡眼图片
- 女人鸡巴大图片
- 猥琐猫微信图片大全
- 口令卡图片
- 孔雀图片绘画简单图片
- 韩磊国茯价位图片
- 采集漂亮女人图片
- 秋瓷炫短发是那种款是图片
- 女士黑色西装图片大全
- 飞行棋图片大全
- 二月花图片
- 纹理短发图片女
- 王菲拜佛图片
- 好色男人经常上的图片网站
- 真正冰种翡翠图片
- 哭的像泪人的图片
- 巴西深夜福利图片
- 动漫人和猪图片
- 柳岩吧衣服脱了图片
- 责任漫画图片图库
- 女主持杨丹图片
- 两个女人牵手图片
- 儿童换牙发黄 图片
- 鸡蛋灌饼广告牌图片
- 有种想杀人的冲动图片
- 日本浮世绘春官图片女
- 大连 机场图片
- 杭州六二节图片
- 牛形图片
- 制作词语卡片的图片
- 世界各种鸟图片
- 带字的图片关于女人
- 花臂图片素材大全
- 山海关市区中心图片
- 动画版白展堂图片
- 创维电视说明书图片
- 遵义团溪镇砍人图片
- 愚者信长里面的塔罗牌图片
- 马踏飞燕好看的图片
- 寺庙对联 图片
- 古琦欧 古琦图片
- tfboys明信片图片集
- 各个行星的图片
- 神兽金刚人物图片
- cs图片插入到另一张图
- 包皮红斑图片
- 2015黄金手镯新款图片
- 麦德姆酒店图片
- 神兽金刚人物图片
- 如何更改淘宝店图片
- 去海边旅游穿衣图片
- 眼周围长小疙瘩图片
- 儿童衣服男孩图片
- 躲在墙后偷听动漫图片
- 邵武杀人图片
- 馍花麦饭的图片
- 日本古代名刀图片
- 少爷头图片
- 热爱祖国的图片大全
- 留守儿童被侵害图片
- 制作空间皮肤图片
- 香几台图片
- 残爱图片
- 明星露内衣肩带图片
- 美国幻觉图片
- 手机接受不到图片怎么办
- 处女真人图片
- 神经管闭合不全图片
- 烟酒行图片大全
- 野菊图片及百度百科
- 邪恶打野战术图片
- 猫咪老师生气图片
- 饥饿游戏3 嘲笑鸟图片
- 朱宸慧图片
- 女款韩版长款体恤图片
- 吕志和女儿吕慧玲图片
- 韩国yohan阿狸cos图片
- 台湾图片风景图片
- 演员李晨与范冰冰图片
- 搞笑彩蛋图片
- 纹身线条图片大全
- 绳子虐阴虐乳图片
- 拔罐素材图片大全
- 儿童手工制作雨伞图片
- 公园不堪入目的图片
- 犯罪图片车里面拿枪
- 男青年穿内裤图片
- 明星着装打扮图片
- 世界之源图片
- 漩涡鸣人裸体图片
- 有哪些硬币图片
- 你所爱过的演剧图片
- 色系种子图片
- 明星喂奶图片
- 睡觉美女图片
- 女性体型图片
- 乳晕上的小疙瘩的图片
- 关于幸福未来的图片
- 万圣节自助餐图片
- 日表妹图片
- 竹子玄关图片
- 父母童年游戏图片
- 三体童话 图片
- 性感美女脱衣全过程图片
- 赵丽颖好看的图片
- 关于欢迎新人的图片
- 阴蒂有小红点图片
- ido广告图片
- 棉裤预警地图图片
- 离别的图片唯美
- 海南黄花梨图片欣赏
- 安监局宣传图片
- 刚从蛋出生的蛇图片
- 低胸露背晚礼服图片
- 立体小鸟标志的车图片
- 小孩牙龈落下来图片
- 佛教书法作品图片
- 黛莱美发货图片
- 米的象形字图片
- 外肛长了有疙瘩图片
- 动物图片 - 百度
- 主卧睡觉衣服放哪图片
- 受伤了的心图片
- 三只马图片寓意
- 爬爬头型图片大全
- 剑河温泉火灾最新图片
- 孩子吸奶动漫图片
- 医生护士蛋糕图片
- 街拍美女站立歇脚图片
- 学勾鞋子图片
- 驼色帽子搭配图片
- 小花猪图片大全
- 龙子心小学图片
- 日本女优口交图片
- 男人玩肛门图片
- 比较百搭的高跟鞋图片
- 虫鸟漫画12图片
- 三宝图片
- 1毫米图片
- 巨 图片
- 伞状裙摆棉衣图片
- 木田彩水图片
- 天骄圣地酒图片
- 搭鸽子棚图片
- ps 把图片变亮
- mk包图片
- 隋靖祖全裸写真图片
- 麻辣豆腐图片大全
- 立建亭瓶图片
- 折纸玫瑰礼盒图片
- 桐原静矢图片
- 水果树种类大全图片
- 专用赛鸽棚图片大全
- 飓风 图片
- skm破音图片
- 女人光膀子图片
- 依然爱你图片
- 玉石的图片大全集
- 唯美咖啡杯图片
- 济南图片风景
- 田黄内部文理图片
- 激凸女图片
- 中学生午饭图片
- 潘氏集团图片
- 腌制海蜇图片
- 好看的抽象人头图片
- 印度男宝图片
- 幼儿园墙面边框布置图片
- 流黄的鸡蛋图片
- 好看的群图片
- 王凤霞图片
- 图片企业
- 烫发根有几种烫法图片
- 布达拉宫天珠图片
- 真人吃棒棒图片
- 为无可奈何花落去配张图片
- 放屁的臭味图片
- 世界最可怕的鬼的图片
- 女人私密三角区图片尺寸
- 赵雅芝冯程程图片
- 美国内燃机车图片
- 一脸血图片
- 摩托车自制油箱图片
- 狗衣服图片
- 额头高型男发型图片
- 想爱却不能爱的图片
- 爱从草原来简谱图片格式
- 秋香黄的图片
- 一筐猫崽子图片
- 仁粹大妃里产房图片
- 真人美女阴毛图片
- 明星房子装饰图片欣赏
- 草蛙图片
- 汉堡胚图片
- 中华鲟相关图片
- 帅哥军人图片
- 藏獒虎头铁包金图片
- 黑白霸气纹身图片
- 减肚子简单动作图片
- 伊能静镂空高清图片
- 掉头发的图片卡通
- 人体爬行的骨架图片
- 檀树图片大全
- 最漂亮的玉石图片
- 八街图片
- 挑战者联盟图片
- 70周年画画图片
- 两桌包厢图片大全
- 上海延安王学亮图片
- 排琴图片
- 陕西坝坝宴图片
- 大竹清河古镇图片
- 爆发自己的小宇宙图片
- dnf魔神图片
- 挑彩染发图片
- 手绘绿叶图片
- 董卿盘头图片步骤
- 杨幂穿皮裤图片
- 嘴唇图片大全头像
- 邮政定期存单图片
- 最好的珍珠眼信鸽图片
- 杨洋图片旋风少女
- 睾丸紧束带刑具图片
- 海鲜一品锅图片
- 微信头像图片大全骂人
- 子弹坦克模型图片大全
- 中国画烟 图片
- 印花腰带搭配裤子图片
- 穿吊带丝袜做爱的美女性爱图片
- 佛心菩提手串图片
- 狗连裆图片
- 洗脚妹龌龊图片
- 韩国炸鸡蒜酱图片
- 塌饼图片
- 迎舂花图片
- 虎头獒的标准图片
- 大麻幼苗 图片
- 摆摊卖炒面三轮车怎么样子图片
- 锁阳金固丸图片
- 狐仙真实图片
- 超市酒酿图片
- 申雅英图片
- 雪梨与鸭梨图片对比
- 舞龙的图片怎么画
- 心理图片网站
- 岳绮罗无刘海图片
- 动漫王源图片
- 深喉咙调用栏目图片
- 葵酸诺龙图片
- 苍南小姐图片集
- sm重口味虐身文图片
- 王后把自己的女儿杀死了图片
- 解开少妇嫂嫂的乳卓图片
- 阴蒂起疙瘩图片
- 抱抱发型图片
- 性感吃奶图片
- 粉粳米图片
- 狗牙结石图片
- 小孩嘴角烂的图片
- 世上最好的缘 字体图片
- 夜空月亮跟星星图片
- 各种鸟类图片大全
- 浅田舞图片
- 烟灰色头发图片男
- 香港大街小巷图片
- 奉新萝卜潭图片
- 素描书画作品欣赏图片
- 遗体捐献图片
- 龙头白描图片
- 帝王之妾床戏激情图片
- 取环图片大全
- 史泰迪图片
- 纯情金所炫接吻图片
- 四川省小型收割机图片
- 大女孩棉袄图片
- 细菌性角膜炎图片
- 宝宝舌苔厚黄图片
- 沾化冬枣包装盒图片
- 国外陨石图片
- 武则天墓葬图片
- 芭蕾舞软开度图片
- 苏州各区适合居住排名图片
- 脆骨病张雷图片
- 夏至未至陆之昂的图片
- 抽插口述图片
- 校园恋爱的图片
- 饮料易拉罐图片
- 贝壳图片大全大图
- 韩版挑染中长发图片
- 弹珠战机图片
- 酥麻籽图片
- 甜蜜皮鞭在线观看图片
- 真心人搞笑图片
- 按摩床被子图片
- 法布尔画的昆虫图片有哪些
- 易语言图片中取随机数
- 最霸气的铠甲图片
- 王凯体毛图片
- 阴阳直升机鱼图片
- 唐僧图片手工
- 兔唇是什么样子的图片
- 乳胶驷马图片
- 美女筱崎爱图片大全
- 关于春节的剪纸图片
- 美女眼线图片
- 孙悟空收妖图片
- 黑塔利亚冰岛挪威图片
- 儿子牵着妈妈的手图片
- 北京苍白鸽舍图片
- 大山里的村庄图片
- 犀牛角真假鉴别方式图片
- 立春景象的图片
- 辣炒鸡爪图片
- 水彩猫咪教程图片
- 震旦鸦雀图片
- 新加坡青年图片
- 最新编发图片2015
- 可爱枕头图片
- 秋天的印山公园的图片
- 沈丘李老庄中全景图片
- 花图片大全唯美清新
- 日本美女胸罩被脱以后图片
- 元代青瓷釉里红水滴图片
- 早餐图片唯美
- 真实巨人图片
- 西西裸体美女图片
- 紫罗兰原石图片
- 卡其色裙子图片
- 橡皮泥手工制作玫瑰花图片
- 腰带陈列图片
- hiphop经典图片
- 韩国性感美女图片网站
- 热血高校男主演图片
- 我来了图片搞笑
- 下水道的黑飞蚊图片
- 胸膝卧位图片
- 买老原环种鸽图片
- 好看的冰雪世界图片
- 如何辨别茅台酒真假图片
- 夫妻干事坠楼图片
- 中国人吃饭图片
- 白衬衫黑裙子配鞋图片
- 菜园里种的玉米图片
- 为无可奈何花落去配张图片
- 西游记详细路线图图片
- 端午节葫芦的粘法图片
- 禅义图片
- 吃人虫图片
- 黄家强一家图片
- 怎么把图片成高清图片
- 水果爱情图片
- 简化小猫图片
- 下载做绿茶流水线图片
- 少女秋季穿衣搭配图片
- 夏利标志图片
- 现大洋 图片
- 72画贼的繁体字图片
- 秦时明月中张良图片
- 转弯电梯图片
- 双腿扛到肩上的图片
- 婴儿血肿图片
- 转账凭条图片
- 霸气性感图片女生
- 云中歌于安图片
- 美女巨乳房图片
- 自荐信背景图片
- 咸蛋三宝饭图片
- 回民牌图片
- 韩式菜谱及图片大全
- 十八角草药图片
- 漫画纹身图片
- 香蕉冰沙图片
- 双色晕染眼影图片
- 烛光鱼图片
- 贺一航写真图片
- 乔丹受伤图片解析图
- 雪皇图片h
- 军人文字图片
- 第人民币图片大全
- 性感少妇图片精选
- 假蛤油图片
- 逼逼真画图片艺术
- 迦舒布鲁姆峰图片
- 底下痒图片
- 李一丁图片
- 大海捞鱼的图片
- 黑丝袜高跟布鞋美女手脚捆绑图片
- 最大的黄鳝38斤图片
- 爱情睡醒了季如风送给沐之晴的项链图片
- 用什么制作台灯罩图片
- 海军退伍图片
- 九江毒枭叶子图片
- 鬼泣4奖励图片
- 千与千寻图片白龙
- 35岁新郎61岁新娘全不图片
- 安庆十中殷保荣图片
- 葫芦娃被脱裤子图片
- 老和尚与美女船震图片
- 眉笔有几种款式图片
- 敕身图片
- 五大行星图片
- ecco男鞋图片
- 有毒野生蘑菇图片大全
- 徐申东的脚丫图片
- 欧美蜘蛛insex图片
- 欧阳娜娜编发图片
- 鱼儿水中游动态图片
- 真人实拍女露毛图片
- 张靓颖穿胸罩图片
- 洪荒时代图片
- 出柜图片
- 古今外不同的服装图片
- 皮尤裤子搭配图片
- 小嘴乌鸦图片
- 穿破烂衣服乞丐图片
- 范冰冰风衣图片
- 治口歪眼图片
- 佛手鱼图片
- 道家意境图片
- 科比黑西装图片
- 猫 鱼 图片
- www.高清美女图片
- 古代衣服的图片和名称
- 日本大胆裸体人体摄影写真图片
- 动画小花仙图片大全
- 小女孩绘画图片
- 阴阳交叉图片大全
- 自制飞盘图片
- 法庭图片大全
- 圣诞老人鹿的名字和图片
- 模特雪山摄影图片
- 图片累趴下
- 自寻烦恼的图片
- 广场舞女靴图片146元
- 性感模特劈腿走光图片
- 陈翔的照片大全图片
- 小呆呆图片猪猪侠
- 做红薯酒的图片
- 巴氏囊肿造口术图片
- 缺金水用什么图片
- 把鸡蛋打破的图片
- 正规m手相图片
- 疯狗咬人图片寓意
- 五岁男孩图片
- 有脚的长兔耳朵的鱼图片
- 飘风撸图片
- 复旦大学医学院宿舍图片
- 蓝色的天空图片
- 精忠报国指挥手势图片
- 安全帽简易图片
- 法式深吻图片
- 多肉手捧花图片
- 方格布连衣裙图片
- 怀念过去图片
- 过年的图片有哪些
- 老虎霸气照图片
- 中国风棉麻服装图片
- 钓海胖头鱼收获图片
- 美女花臂纹身高清图片
- 萌宠小孩图片
- 宴会菜图片
- 台湾青芒果图片
- 阿v天堂图片区
- 肌饿图片
- 孤独花的图片
- 世界名牌皮带名称和图片
- 汝州老图片火车站
- 女子搭顺风车遭抢劫强奸图片
- 紫色的眼睛图片唯美
- 12岁女孩发育图片全光
- 8人室友图片头像
- 掉头发的图片卡通
- 红盖头的中国新娘图片
- 纹身帅气图片
- 元宵节用毛笔写的图片
- 叶子像锯齿的植物图片
- 人体涌泉穴图片
- 节日图片素材
- 玉碹图片
- 饭店洗碗工图片
- 广西土猎犬精品图片
- 西安划界图片
- 巨乳学院图片
- 孟的图片
- 拉斯维加斯狗图片
- 绵阳英才四初四四班图片
- 星座表图片
- 赵薇戴眼镜图片
- 数学绘本故事大全图片
- 范冰冰无衣图片
- 西班牙女球迷图片
- 芙蓉的图片
- 危险品图片
- 酷拉龙手游.图片
- 2015祝福朋友音乐图片
- 玉雕凤凰图片
- 海贼王全部成员图片
- 光纤溶脂瘦脸图片
- 贵州梵净红叶观赏图片
- 数人头图片答案
- 太湖美景图片
- 美睫线掉痂后图片
- 说得有道理动态图片
- 大叶子树图片
- 第一次啪啪图片
- 我心目中的高铁图片
- 穿白内裤的男孩图片
- 深圳玲珑阁技师图片
- 狮子震撼图片
- 奥比岛圣精灵图片大全
- 活河虾图片
- 西去图片
- 男人的大jj插女人洞洞的真人图片
- 万圣节蚁人服装图片男孩子
- 小学生画的菊花图片大全
- 田敬阳年轻时图片
- 策马图片
- chuangshang亲嘴巴的图片
- 成熟男人裸体真实图片
- 阿波罗坐马车图片
- 成熟性感媚娘图片
- 闺蜜头像三人各一张卡通图片
- 梅菌性阴炎图片男性
- 短发外翻扎发图片
- 路路达润滑油图片
- 老头玉赤兔展示图片
- 真人性结合gif动态图片
- 云南农村鸽舍图片
- 许荷英图片
- 驴图片大全搞笑图片
- 佤族服饰图片大全
- 宝宝脸上长奶疹图片
- 车祸分尸内脏图片
- 芳芬图片
- 字帖 楷书 百度图片
- 魔域打年倍数箱子图片
- 男孩打手虫射的图片集
- 西藏的孩子图片
- 约旦钱币图片
- 挑染男生发型图片
- 石损石图片
- 瓦缸青蟹养殖图片
- 浪漫接吻图片
- 新飞飞所有飞行器图片
- 厦门海滩图片
- high动漫图片
- 脚上长骨头图片
- 简单手绘蛋糕图片蛋糕卷
- 傻b的图片做爱
- 夔的图片
- 手机图片解压器
- 彼女淫貌图片
- 关于责任感的图片
- 小头蒜图片
- 心的疗伤图片
- 2015流行女式毛呢图片
- 漫片图片
- 牛头雕件图片
- 张柏芝手表图片
- 山南军分区特务连图片
- 河南省信阳市商城县死亡7人图片
- 动话表情图片
- 很想一个人的图片带字
- 唯美感人的图片
- 湖南卫视周晨君图片
- 小梅花吴杭图片
- 宫颈糜烂白带图片大全
- 十八个月宝宝包头的图片
- bl图片大全集
- 穿高跟鞋露脚后跟图片
- 霍思燕喝酒图片
- 躺在雪地里图片
- 绑架萝莉图片
- 三轮车卡通图片
- 如何避孕的图片
- 杨幂的泳装图片
- 儿童牙龈发黑图片
- 守批西沙女兵图片
- 吕布脸谱图片
- ps怎么看图片信息
- 性交时外阴变化图片
- 遥控无线插座图片
- 普京总统图片
- 西餐实拍图片
- 室内花草名称图片大全
- 古风动漫图片女生
- 战神盖亚帅气的图片
- 红峡谷图片集
- 安顺40岁的鸡婆图片
- 仁真卓玛图片
- 张智霖图片大全
- 萝卜擦子图片
- 化疗药物渗漏图片
- 残忍对待狗狗图片
- 手够到肚脐图片
- 基本形与骨骼图片
- 冕旒图片
- 男人的大jj插女人洞洞的真人图片
- 腿模最新的图片
- 野生苹果树图片
- yy王冕耳后纹身图片
- 猛鬼山坟小花图片
- 超级污的情侣头像图片
- 望设计婚纱高清图片
- 炒菜菜谱家常菜做法图片
- 鱼妈妈和小鱼一起的图片
- 美女坐男人身上图片
- 素炒青菜图片
- 地毯的种类及图片大全
- 00后早恋吧福利图片
- 白色吊带裙搭配图片
- 女人摸男人蛋蛋的图片
- 乳房平扁图片大全
- 鹗丽儿图片
- 汉服摄影外景图片
- 24图吧女阴图片
- 客氏图片
- 名扬天下同志你好图片
- 迪秀羊绒大衣图片
- 黄片图片在哪找
- 情侣背着的图片
- 男儿童漂亮发型图片
- 三岁小孩连舌图片
- 文德皇后的女儿图片
- 包皮与包茎图片
- 入盆后的肚子图片库
- 潮州炫炉餐厅图片
- 欧米茄海马图片
- 靳东国剧盛典后台图片
- 凉都六盘水图片
- 柯庆施追悼会图片
- 肌肉男生活图片
- 李予诺的图片
- 俯首甘为孺子牛图片
- 女明星穿风衣街拍图片
- 三棵草盒图片
- 欧美蜘蛛insex图片
- 设置图片收藏
- 喷彩带图片
- 陈意涵照片广告图片
- 完美脱角质霜图片
- 女胖子图片大全 卡通
- 陈明曦图片
- 王海珍图片
- 踩死你动画图片
- 丸子头卡通图片
- 4个月孕妇肚子图片
- 赵丽颖妖神图片
- 太阳西下的图片
- 苹果6p主板触摸ic图片
- 杭州特色美食图片
- 商路植物根部图片
- 燕子飞走图片
- 甘婷婷老公图片
- b部纹身图片
- 零利润图片
- 蓝色衣服搭配裤子图片男
- 刀刺心脏qq头像图片
- 镜音铃的男朋友图片
- 宫斗戏种图片
- 丰润少妇人体图片
- 一剑汤图片
- 脸两边骨头大图片
- 树图腾图片
- 水粉色图片带坚持的字
- 赣州高架图片
- 地下养猪图片
- 昆明东川红土地图片
- 编织人生双螺收针图片
- 血管灯图片
- 汇票连续背书图片
- 奥利奥广告女孩图片
- 纪梵希七号粉效果图片
- 静看人生的图片
- 保康黄龙观图片
- 越南烟的品牌大全图片
- 黑色棉袄搭配毛衣图片
- 野禽图片
- 韩美林五龙钟塔图片
- glf爱爱图片
- 暗蜗菌图片
- 日本男根节图片
- 郑多燕产品图片
- 手机怎么搜索图片信息
- 背景图片免费下载
- 男孩摸女孩的脸图片
- 黑白马克笔手绘图片
- 金珉硕不化妆图片
- 动漫qq背景墙图片
- 黄骥是动物图片
- 白鹿原图片
- 逼心图片
- 和服图片诱惑
- 釜山图片
- 文儿图片高清
- 小姐做全套服务图片
- 柚子花的图片
- 老虎花馍图片
- 素颜妹子图片
- 黑钛晶图片
- 性妙法师图片
- jpg图片格式转换
- 多喝水分手段子图片
- 乌檀木树图片
- 2016女生纹玫瑰图片
- 贵州野生菌的名字图片
- 陵城区城关中学教师图片
- 卡通吃货宝宝图片
- 炭的笔画图片
- 我的愿望小报图片
- 咸漫画图片
- 刘嘉玲绑架图片大全
- 民国最贵铜钱图片
- 秋季情侣卫衣图片
- 孩子游泳图片
- 黄鹤楼 图片
- 奖牌图片大全
- 连江特教学校图片
- 母狗的桃子图片
- 梁穿门图片
- 和平画图片大全
- 短发气质美女图片
- 腰闪了卡通图片
- 摸头的卡通图片
- 人妻?槎?cg图片
- 短款羽绒服搭配街拍图片
- 老鼠花图片
- 祛痣掉痂后的图片
- 猪又 不样停车图片
- 杨皓云杨皓翔图片
- 脸上刀疤图片
- 带血的刀子图片
- 夫妻交换图片
- 男的穿女的女装图片
- 楚字好看图片
- 悍马敞篷车图片
- 鹿鼎山龙脉图片
- 鲸行图片
- 王俊凯冲天辫图片
- 土狼幼崽图片
- 十个月女宝宝发型图片
- 米里的虫子图片
- 欧时力羽绒服图片
- 小儿剪纸图片
- 中年人卷发发型图片
- 横店火山爆发图片
- 熊猫女婴图片
- 外国裸体硬鸡鸡比赛图片
- 青云门武器图片
- ck品牌图片
- 广西两个色王图片
- 通信背景图片
- 中国05式自动步枪图片
- 刘德华鼻子图片
- 飞狼图片
- 山海经饕餮图片
- 吴舒然图片
- 山河桥美丽图片
- 女尸被倒挂图片
- 藕丁肉酱的图片
- 带丧失理智字的图片
- 等风来电影图片
- 牧野屠夫酒图片
- 冻的发抖的搞笑图片
- 姓氏图片姓柏
- 皮肤病的图片大全集
- 染发疏图片
- 风虎骑兵九州志图片
- 插的我好想你图片
- 上海陆家嘴雨景图片
- 大河恋图片
- 脸胖身体瘦图片
- 有关好多水果的图片
- 花样斜卷结手链图片
- 猴雕塑图片
- 萌女孩图片可爱卡通
- 点蚊香图片
- 赤嫘美图片
- 雪中漫步图片唯美
- 纹身一个骷髅举口棺材图片
- 没钱的日子真难过图片
- 沙皮犬种类及图片
- 少年的弟弟图片
- 长赤图片
- 阑尾手术图片
- 查找会流白色液体的植物图片
- 2015年新式床铺图片
- 指尖上的瘤图片
- 键盘狗经典图片
- 杨紫大学图片
- 泡面发型图片
- dnf驭剑士二觉图片
- 詹姆斯经典图片大全
- 假体下巴刚做完图片
- 眉间雪古风图片
- 腰部美女图片
- 龟头周围有小红点图片
- 军枪图片
- 柳老太醉鸡图片
- the ark各个名字成员图片
- 儿童素描画小孩水池抓鱼图片
- 海航767头等舱图片
- 山水水墨画图片大全
- 化这个字的图片
- 华为广告最新图片
- 渐变图片动漫
- 好看的动漫女生图片要高清的
- 水草缸方缸造景图片
- 绝斥高达图片
- cf雪花一键制作rez图片
- 带木质芽接图片
- 莲花切面图片
- 邹城鸿山图片欣赏
- coolmusic吉他图片
- 性感 美女图片
- 欧美丝袜泰斗图片
- 毛线毯子编织图片
- fast塞尔维亚烟图片
- 猫的诱惑希希的图片
- 克夫痣图片
- 黄尹图片
- 瑞蓝图片
- 美女让摸的她图片
- ng女朋友图片
- 朱永强和黎明的图片
- 佛教qq表情图片
- 画大方脸眉的生活图片
- 20p美女色p图片
- 新款蝴蝶王图片
- 贴吧图片搜索器
- 闽南表情微信图片
- 宝宝脚崴脚踝肿了图片
- 6splus墙纸图片
- 卡纸树叶图片制作方法
- 师气跑车图片
- 橡皮泥捏小女孩图片
- 黄鹤楼多少钱一盒带图片的
- 酒吧香槟宝贝图片
- 哥哥摸妹妹头图片
- 怀孕做人流清宫图片
- 张天爱参加跑男图片
- 揉奶视频图片
- 专业爆粉图片大全
- 乔任梁高清图片
- 漂亮爸爸图片
- xmind导出图片不清晰
- 豪华游泳池图片
- 美生互联图片
- 女生下面的图片可爱动漫
- cs图片插入到另一张图
- 贺一航写真图片
- 孕37周图片
- 微信常用图片
- 鼻涕结冰搞笑图片
- 雪中悍刀行徐婴图片
- 图片话说春节
- 实拍女人随地拉屎图片
- 天使图片简笔画的
- 女人寂寞写真图片
- 床单围模特图片
- 图片阿丽恶作剧
- 树林里的鸟有哪些图片
- 泰国冬阴功图片
- 自制香蕉牛奶面膜过程 附加图片
- 新还珠格格q版萌图片
- 带鼻塞的女人图片
- 动漫恶魔天使图片
- 幸永乾图片
- 落花图片手绘
- 塔罗牌钱币图片
- 内蒙古野生黄芪图片
- gn arms type e百度图片
- 带字母y的图片
- 湖南商学院宿舍图片欣赏
- 橙色的花的名字和图片
- 耽美图片h有肉
- 怀女孩孕晚期的肚型图片
- 最美的鸟类花卉图片
- 两岁宝宝驼背图片
- 小舞被不乐操作图片
- 女童刘海编发图片
- 微博 图片尺寸
- 杜淳父子 搞笑图片
- 汽车图片 路虎
- 乳性癌的症状图片
- 王蜜桃头套图片
- 装死蛇图片
- 阿楚娜图片
- 鹌鹑蛋蛋图片
- 闪闪真人图片胸
- g形雄火龙图片
- 红楼梦里的菜图片
- 萌图片大全可爱
- 男妓服务时图片
- 双面绒大衣图片
- 晚安主图片
- 斗罗大陆七怪的孩子动漫图片
- 白粥一碗图片
- 蚁人里的巨型蚂蚁宠物图片
- 巴黎时装周2016春夏图片
